Komodo IDE X adds a ton of new features, many of which targeted at web developers. We realize that while not everyone may consider themselves a web developer, most developers these days will be using web technologies to some degree.
Let’s have a look at the top 10 features a web developer will care about (counting down from number 10). Clickbait title aside, I promise this is worth the read (and it’s not like we’re putting each item behind another page view, sigh).
10 – Language Support

I’m sure most of you use JS, HTML & CSS to some degree. But few of you will use those exclusively. After all where there is a frontend there is likely also a backend. And those backends can be in wildly different languages-PHP, Ruby, Perl, Python (just to name a few). We don’t want to assume what language you’re using, so you get them all. Komodo comes with support for a huge number of languages and they all come packaged in one single license. You do not need to buy nor use two products just so you can use both PHP and Python (for example).
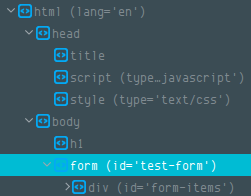
9 – DOM Viewer

If you’re a web developer, or use web technologies, you’ve used the DOM (Document Object Model). The extremely flexible interface through which you can “talk” to your HTML. Komodo is able to interpret your DOM structure and gives you a clean and easy to use outline of your DOM structure so you can navigate your DOM while writing it. Really, it’s more of an “XML Structure Viewer”, but that doesn’t sound quite as catchy or sensible.
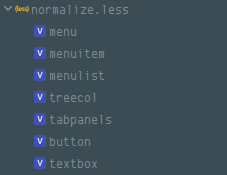
8 – CSS/SASS/LESS CodeIntel

When you’re writing and using CSS it’s easy to forget what a class name was called, or where exactly it was defined. Komodo’s codeintel knows what your CSS looks like and provides you with easy auto completions as well as an overview of your CSS structure so this type of work becomes significantly simpler.
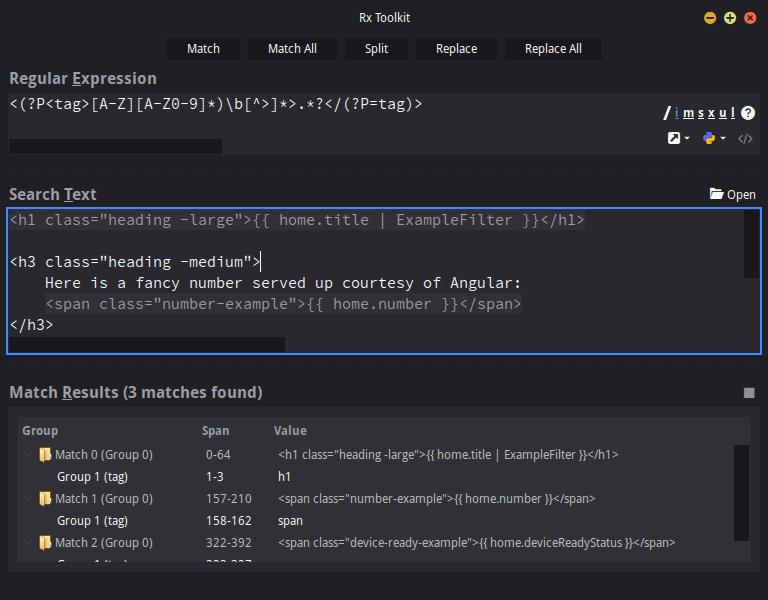
7 – Regex Editor

Komodo has a super flexible Regex Editor which not only allows you to quickly test your Regex code but also has advanced features like named groups and language selection (test your Regex against different Rx engines). Additionally the Regex editor integrates tightly with various parts of Komodo, for example I can launch the editor from a find/replace session and it will auto fill the Rx editor fields based on my search fields.
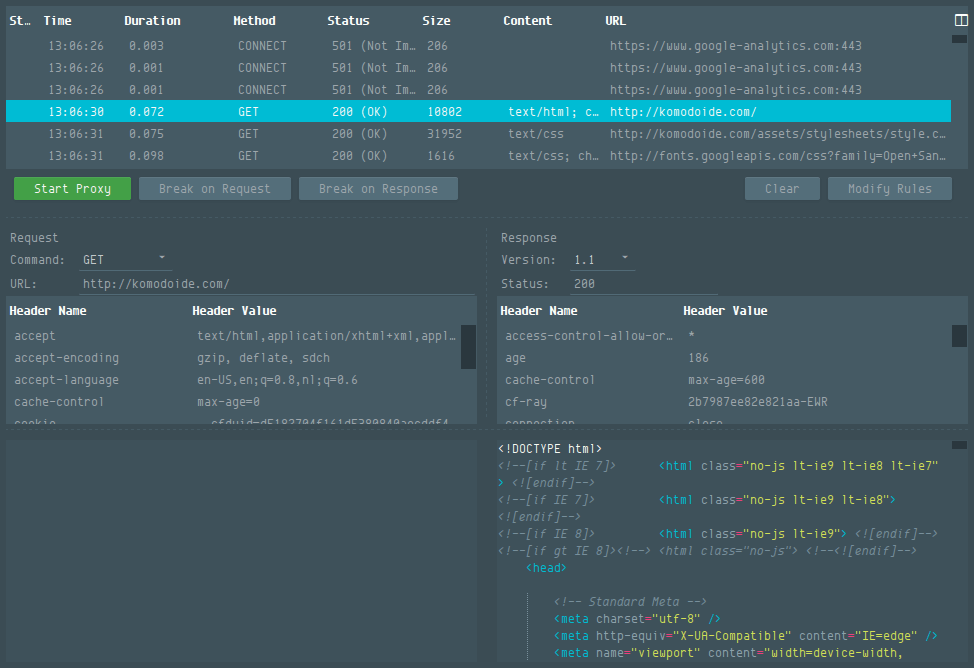
6 – HTTP Inspector

If you’re developing your web app on Chrome or Firefox you probably use the Network inspector tool to inspect HTTP requests. But what if your application is a little bit more complicated, or you just don’t like using development tools inside your browser? For this you could use Komodo’s HTTP Inspector. It runs a local proxy which you can aim your program at, once that’s done Komodo will show you exactly what HTTP requests your application is making, and allows you to inspect the requests in detail.
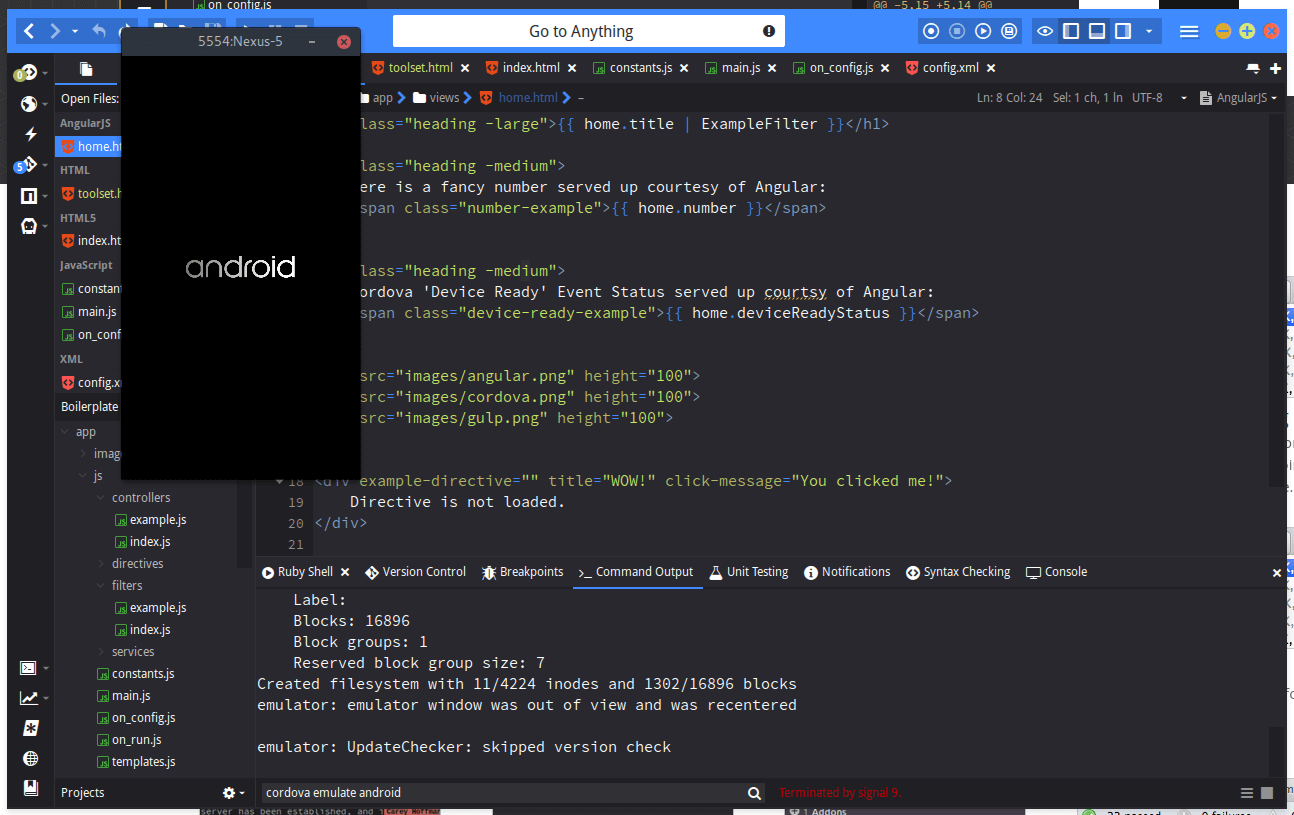
5 – PhoneGap & Cordova Support

The great thing about PhoneGap and Cordova is that they allow you to create mobile applications using web technologies. Because Komodo has such excellent support for web technologies it only makes sense that you would use it for PhoneGap/Cordova apps, so Komodo makes this even easier for you by giving you quick access to your configured PhoneGap and Cordova emulators, build targets, etc.
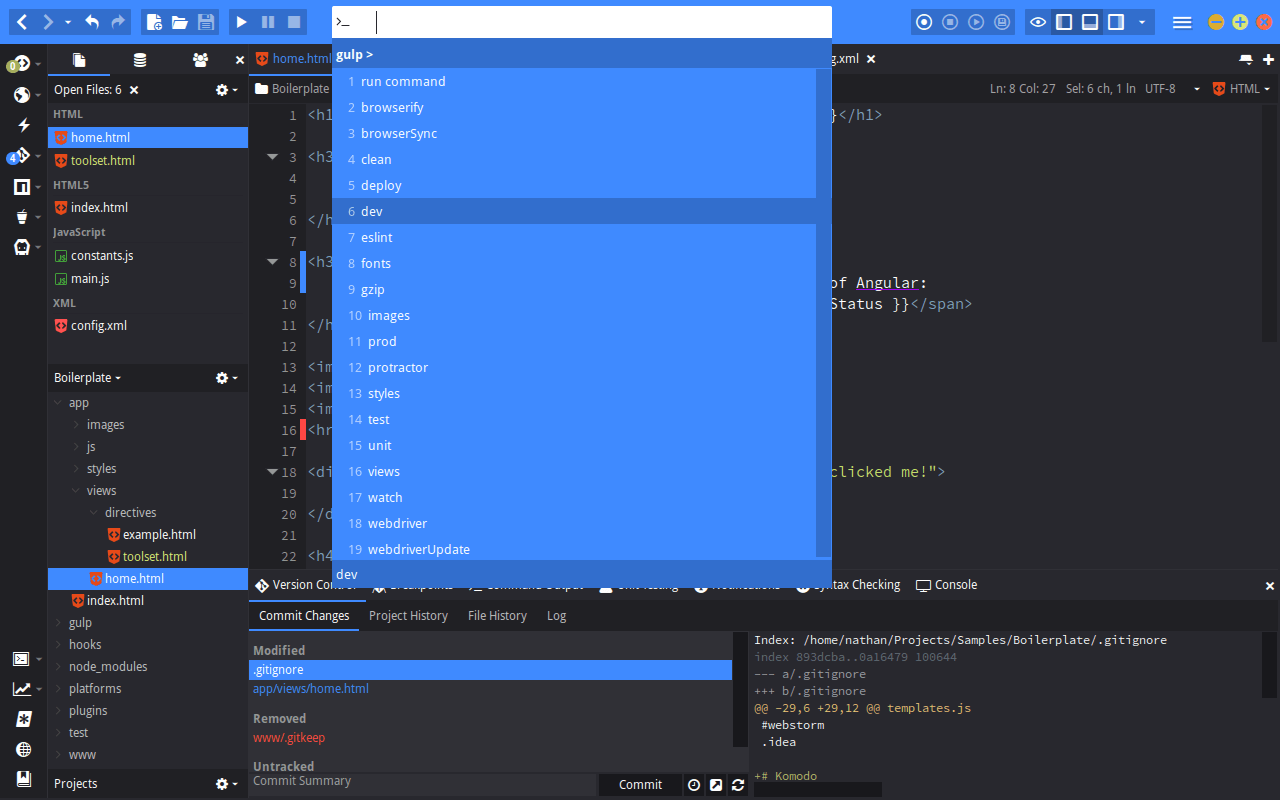
4 – Gulp & Grunt Integration

If you’ve done any serious amount of JavaScript work you’ve probably used either Gulp or Grunt. In case you haven’t: those are the names of two JavaScript task runners. Which is another way of saying “build systems”, really. They allow you to easily register common tasks (such as compile my SASS to CSS) and execute them. Komodo integrates with these task runners by interpreting the tasks you have registered and allowing you to quickly and easily run them.
3 – Publishing & Remote Files

Komodo allows you to easily work with remote files using FTP, SFTP, FTPS or SCP. We realize that while the ideal workflow is using a deployment system and version control (which we support), this may be overkill for some users. One problem with remote files is that you are bottlenecked by your network, and most tools will not work on remote files. For this we have a publishing tool, which essentially is a synchronization tool which lets you automatically sync files either manually or as you save them. Allowing you to benefit from your local toolchain while also working with remote files.
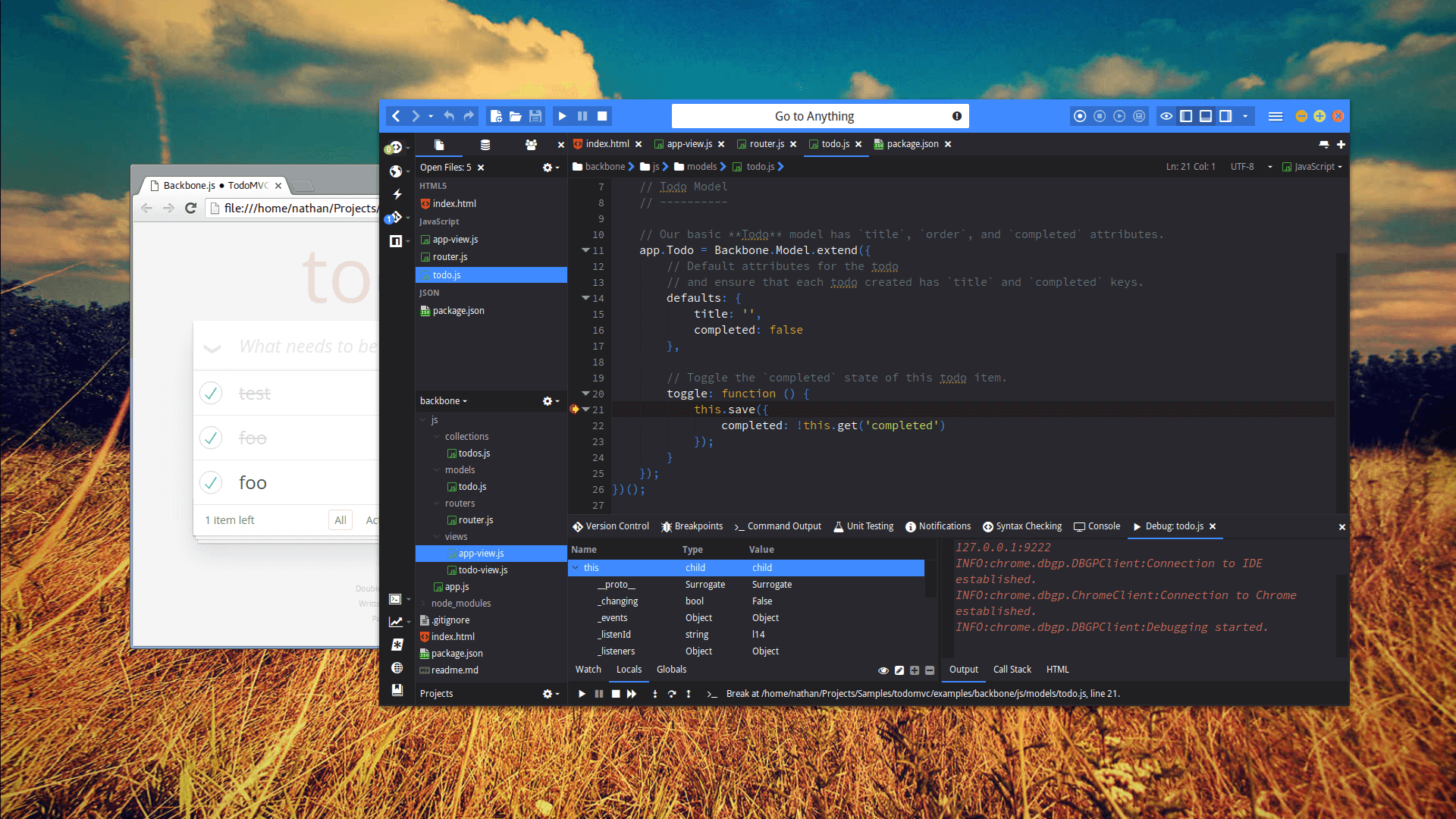
2 – Chrome Debugging

Why write your code in one place, then find it again in another just to debug it? Komodo X lets you debug your web applications running in the Chrome browser, without having to leave the comfort of your IDE. For more info check out the [blog I wrote on Chrome Debugging][chromedebugging] a while ago.
[chromedebugging]: http://komodoide.com/blog/chrome-debugging-in-komodo-x-code-and-debug-in-one-place/
1 – The Community

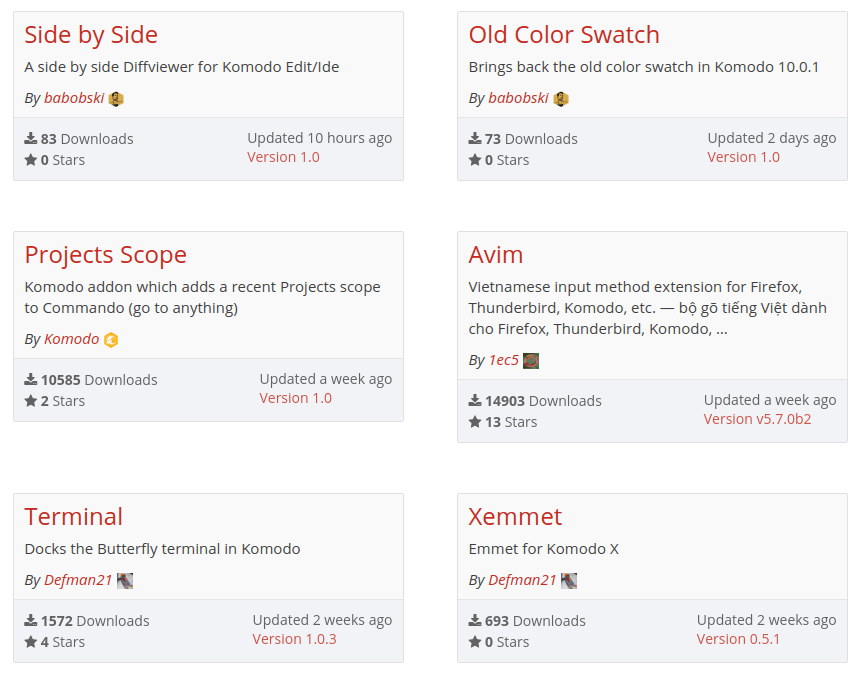
Ok depending on how you look at this it might not be a feature in and of itself, but it’s still a big one and is a big reason why Komodo IDE is such an attractive tool for web developers. Our community is not only dedicated and friendly, but it produces a ton of super interesting addons and tools for Komodo that significantly increase Komodo’s value to web developers. To name a few:
- Less Compiler and SASS Compiler by babobski – Various tools for making LESS and SASS development even simpler
- MySQL DB Explorer by Eric Promislow – Extends Komodo’s database explorer with MySQL support
- HTML Entities by babobski – Quick access to commonly used ASCII characters
- WakaTime Time Tracker by WakaTime – Track your time spend in Komodo
- FontAwesome Pane by babobski – Quickly search and include FontAwesome icons
- Xemmet by Defman21 – Use emmet in Komodo
- Terminal by Defman21 – Run a terminal emulator inside Komodo
- Bootstrap Snippets by babobski – A collectin of commonly used Bootstrap code snippets
See For Yourself
Komodo IDE is an excellent IDE for all your web development needs, with Komodo X adding numerous features to make it even more useful. Give it a try, you won’t regret it.
Title photo courtesy of Magda Ehlers on Pexels.