An interesting question came up on the Komodo community forums.
In Editor X, I’m able to make a column selection, then for each column I’m able to insert a number and have the number incremented for each subsequent row in the selection. Does Komodo support this?
The Solution
First off, Komodo does not offer such a command out of the box – but we can replicate this functionality by extending Komodo.
My extension tool of choice for this will be a Komodo macro as it’s lightweight and great for user interfaces, user interactions and it will also be able to programatically control the editor.
Seeing It Work
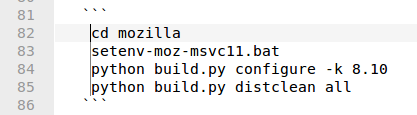
First, in an editor file I make a rectangular selection. I used the Alt+Shift+Arrow keyboard movements, but you can also hold down Alt (Cmd on Mac, Alt on Linux) key and Mouse select the rectangular region.

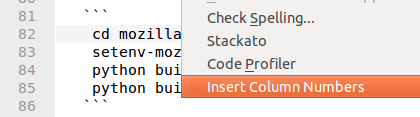
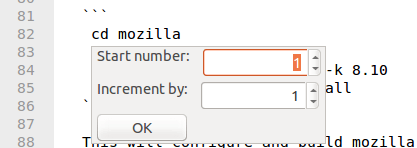
then use the Tools > Insert Column Numbers menu to bring up the interface,

customize the values as necessary and press ENTER (or click OK)

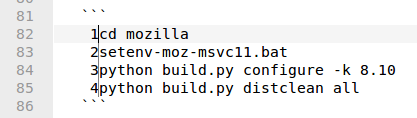
which inserts the numbers as required and maintains the selection positions

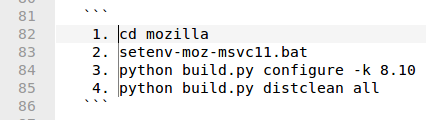
allowing you to insert additional follow-on characters as required, I’ve typed “. ” which results in the final text looking like this

Installation
To install the macro simply hit the download button below, then drag the downloaded file into your Komodo toolbox.
Once in your toolbox double click the macro to activate it. The macro will
automatically activate itself the next time you start Komodo, you only need to do this manually the first time.
How Does it Work?
The macro is designed to be run once at Komodo startup – which is set through the macro properties dialog. When it executes, it stores JavaScript functions under the extensions.columnnumber. namespace and then sets up a new Tools menu item that will launch the UI.
When the UI is launched, it creates the textboxes, labels, button elements, and then listens for user interactions. Note that the Komodo UI is much like a web page, it has a DOM based structure which you can interact with using JavaScript APIs and style using CSS.
Related Materials
- DOM Inspector
- to navigate and find existing Komodo UI elements
- tweak CSS styling for the Komodo user interface
- Komodo Developer Extension
- play around with JavaScript or Python code in the context of the Komodo window
- Komodo Macro API
- to programatically interact with the Komodo editor
- Scintilla API
- the Komodo editor provides a wrapper around the Scintilla API