Ever since I started using Komodo many years ago, I was intrigued by its ability and potential. No other IDE out there gave me the level of flexibility that Komodo did (and does).
As a web developer, being able to extend my editor of choice with some simple Javascript was amazing. However, the one thing that always bothered me more than anything else was its UI. While it certainly was not the worst I had ever seen in an IDE, it was not the best either. It felt bloated, inconsistent, and most importantly, it did not feel native to the platform.
That might sound a bit harsh, but when I spoke to the Komodo team, it turned out they agreed with me! As the old saying goes, you’re often your own worst critic. Now, after joining the team, I have been given the opportunity to change that. We have since made a lot of progress on a new and improved UI. And with the release of the Komodo 8 beta, we’ll let you be the judge!
Objectives
The new UI had to be significantly different. It had to feel fresh and make you WANT to use it. But it also should not get in the way of an IDE’s main purpose: writing code.
To this end, we made up our list of objectives:
- Feel native yet consistent on every platform
- Use a consistent icon set
- Maintain a consistent UI
- Slim it down: no more thick borders or wasted margins
- Hide rarely used UI elements
You can probably tell the word “consistent” was used multiple times, and for good reason: as many developers added to Komodo’s UI over the years, it became very inconsistent. Understandable, but it was time for a cleanup.
Feel Native Yet Consistent
Setting out to rehaul an entire UI is not simple, especially on a Mozilla project, where each component practically has its own UI styling.
To facilitate this process, we forked LESS and made it compatible with Komodo, while still maintaining as much backwards compatibility as possible for future updates. We then set out to port the UI specific css to LESS, turning any rule that would differ between platforms into a variable. As a result, over 90 percent of the css rules are now identical between platforms, differing only in their values, which are easily controlled over centralized config files. This flexibility feeds back to the community. Developers are now able to easily create custom skins and iconsets for Komodo, simply by overriding these variables. More details on skins and iconsets will follow in a separate blog post in the near future.
Use a Consistent Icon Set
On to the next challenge: finding — or creating — a new and consistent icon set for Komodo.
This is not as simple as you might think, as we needed a consistent icon set which also looked native on every platform. In OSX’s case, we also needed a retina variation (ie. double the size). Creating an icon set that facilitated this would be a long and time-consuming process, and finding a set that met our requirements would be challenging.
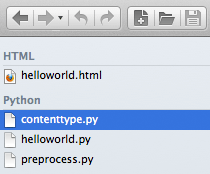
After much research, we finally settled on the IcoMoon set, which is a monochrome set. It is also a set that is designed as SVG’s, making them easily scalable to different sizes and even usable as an icon font. This flexibility made it an excellent choice. Keyamoon, the creator of IcoMoon, has also been very supportive in our use of his icons and even made us some custom icons for some of the more specific buttons.
We first showed the new icons to our IDE users through the Komodo 8 Alpha 3 release. The feedback was mixed. Overall, people tended to like the monochrome icons but raised concerns that the lack of color variation made it hard to identify between icons. Following this crucial feedback, we added a “classic” icon set for those users preferring to stick with the originals. Of course, there will also be more icon sets and variations in the future. One I am personally planning on is adding color overlays to the monochrome set, allowing users to identify between a certain class of icons by their color.
Maintain a Consistent UI
As with the icons, the UI itself had also become inconsistent. For example, the sidebar panels and their buttons were all over the place. Where users were accessing an option menu on the top right in one panel, the next one would have users access it on the left, or even worse, somewhere near the middle or bottom.
Things like this should be streamlined to the point where users should not have to “look” for UI elements. They should just be there.
Slim It Down
The old Komodo UI was based on old OS styles. That meant thick buttons, heavy embossed borders, and lots of margins. However, things have changed, and these days an OS and its app look sleek, minimalistic and sexy — and so should Komodo. In order to achieve this, we first had to lose some weight, that weight being bulky UI elements.
Hide Rarely Used UI Elements
It is a trend these days for software to remove features in order to make things easier for the rookie user. This is NOT what we wanted to do.
Komodo is a big IDE with a boatload of features. Many of those are used only occasionally, so why were they hogging up the UI permanently? To this end we set out to hide these UI elements while still preserving their functionality. For example, the Source Code Control buttons are generally not used directly from the toolbar, so why were they taking up so much space? We turned them into a dropdown menu, and we preserved the existing functionality for those that prefer it. It is simply turned off by default.
Comparing New and Old
Having worked on the new UI for a few months now, I had honestly not used the old UI for quite a while. So when I recently launched Komodo 7, I was quite struck (and pleased) by the contrast between new and old.
The Future of the UI
Though a lot has already been done, I see this as a continuous project. Big steps have been taken in modernizing the UI but I expect this to be a continuous trend with future updates, though the contrast will obviously not be as big.
So please – try out Komodo IDE 8 on the ActiveState Platform and let us know how you feel about the new UI. We look forward to your feedback!