Komodo has always been adept at working with multiple languages. When we realized that multi-language templating systems were becoming more common, we made it easier to create new colorizers for them. But until now, Komodo wasn’t very flexible at checking the syntax of these documents.
For example, Komodo has always supported running HTML documents through HTML Tidy, which can be quite draconian in its requirements. Unfortunately, HTML Tidy skips embedded CSS style and JavaScript script elements, so those have to be checked manually at runtime. And as most web developers know too well, most browsers respond to errors in CSS and JavaScript with the silent treatment. You have to test by looking for what’s missing, always a recipe for frustration.
Checking Parts
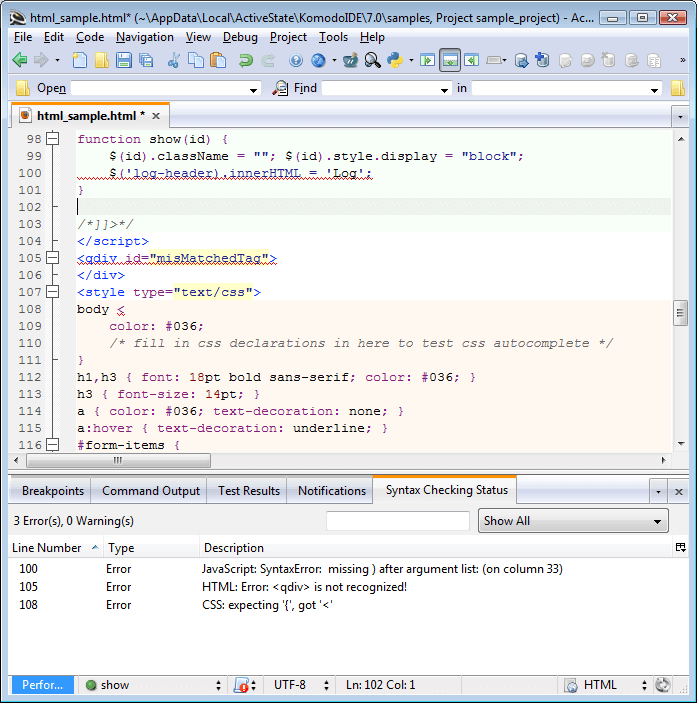
Komodo 7 now identifies the different parts of a document, and hands each part over to a particular syntax checker. It then collects any error or warning messages from the different checkers, weaves them back together, and presents them all in one shot. We even integrated the Syntax Checking Status panel from Davide Ficano’s KLint extension, so now you can see all the highlighted parts of a document in one view. Figure 1 shows a typical snapshot with the classic Komodo HTML sample file with some errors introduced.

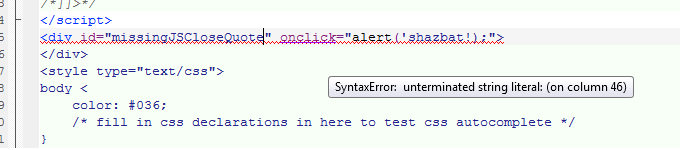
The syntax checker also looks at JavaScript and CSS fragments in HTML code as well — these are the contents of event-handling and “style” attributes. Figure 2 shows Komodo complaining about a missing quote in a handler.

Multiple Choices
Since the syntax checking internals were redesigned to handle multiple languages, we also made it easier to select different checkers for a particular language. Perl programmers had this option in earlier versions, where they could install Perl-Critic and choose which of its levels to use to examine Perl code. Now we’ve expanded this choice to several other languages.
JavaScript programmers can select jslint (or the more recent jshint), configure it, and have their JS code checked for problems other than missing return statements. We also found not one but two Perl modules, HTML-Tidy and HTML-Lint, that have different takes on checking HTML code. You’ll need to install these modules in your local Perl library to access them.
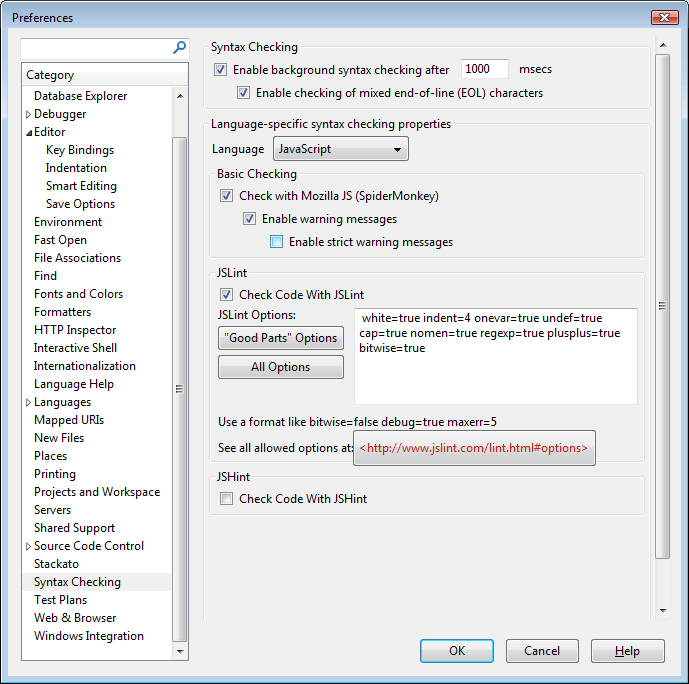
Similarly, we’ve added support for three other Python syntax checkers: pylint, pyflakes, and pychecker. My personal preference is for the annoyingly picky pylint, but other people swear by pyflakes. If you’re looking for a higher degree of accuracy, pychecker can supply that. Note that if you select it, Komodo will give a warning that pychecker actually loads and executes your editor’s code as part of its operation. I prefer the safety of static checking, but if you know that your code isn’t going near the file system or manipulating database connections, pychecker might do it for you. Figure 3 shows the new Syntax Checking page in Preferences, where all languages can be found. You can also tweak the Syntax Checking prefs on a per-file and per-project basis as well.

CSS Checking is Back
Before version 6, Komodo relied on a CSS syntax-checking component buried deep in the Mozilla codebase. Then we upgraded, lost the checker, and couldn’t find a suitable third-party CSS checker anywhere. In fact, the only ones we could find were online. Meanwhile, new wrappers for CSS have emerged. One thing they all have in common is an attempt to reduce the duplication and complexity that tend to worm their way into all too many real-world stylesheets. Here’s the rundown on the most common variants:
- Sass: an indentation-driven variant from the creators of Haml
- SCSS: essentially Sass with braces rather than whitespace
- Less: another brace-based wrapper, with some overlap with SCSS
Komodo now supports SCSS and Less, and offers syntax-checking for them as well. It turns out that Sass is syntactically so different from SCSS that separate coding efforts are needed to support it.
Up Next: Hopping on the Brave New World of Syntax Checkers
The new syntax checking system is full of extensibility points. The next article will cover the following topics:
- Writing a checker (aka “linter”) for your own new language
- Writing a new linter for a current language, like a better jslint
- Tapping into existing templating languages
- Supporting a new templating language.
Try it yourself
If you’d like to test out these new syntax checking capabilities, you can create an account on the ActiveState Platform to try Komodo IDE for free!