First introduced in 2005, Django is a Python-based web framework licensed under the BSD family of permissive free licenses. Django was originally created to help simplify the building of complex, database-driven websites/applications. Written in Python, it’s the technology behind such popular resources as Instagram, Disqus and Bitbucket.
By comparison, Rails took the Ruby world by storm in 2005 after its initial release the previous year, and has often been called the killer app for Ruby. Rails is a server-side web framework aimed at simplifying the creation of web sites and applications. It’s written in Ruby and licensed under the permissive MIT License. Popular sites that use Ruby on Rails include Airbnb, GitHub and Shopify.
Both Rails and Django have a long history of making the creation of websites and web applications both simple and fast. They do this by supporting conventions like Don’t Repeat Yourself (DRY), which means developers need to write fewer lines of redundant code, as well as by providing default values and structures so you can focus on writing your app instead. And it doesn’t hurt that both Ruby and Python are easily readable programming languages that go a long way to helping those that need to maintain your app understand your code.
Further, both frameworks can be used for free, and have large communities that can help provide support where their extensive documentation falls short. And after more than fifteen years of battle-hardened testing and usage, both Django and Rails have been proven to be:
- Secure
- Well Maintained
- Scalable
As well as extremely versatile, backing sites that range from wikis to social networks. So how can you choose between them? Let’s discuss architectural approaches before we tease the two apart more rigorously.
Django vs Rails Architecture
While technically Django is based on an MTV architecture (Model–Template–View) and Rails is based on a MVC architecture (Model–View–Controller), conceptually they’re very similar. In other words, both provide a clear separation between each layer of a web application: URL route definitions, models, views, and controllers/templates. Similarly, while the file structures aren’t technically identical, they can be thought of as conceptually similar.
Rails
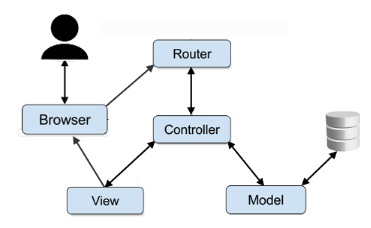
Getting started writing a RoR web application is quick and easy thanks to the fact that everything has a pre-assigned home. RoR enforces the Model-View-Controller (MVC) web app architecture, which centralizes the business logic of the application and the rules to manipulate the data:
- Models contain the logic of an application, all the essential data, and high-level classes. By default, a RoR Model consists of one or more tables in a database and a Ruby file.
- Views are the UI that users interact with and see on their screens. Typically, RoR Views are erb files, which embed Ruby code into an HTML document.
- Controllers are server-side components that connect the Model and the View via routes, which allow for RESTful create, edit, update, etc actions. Mapping of incoming requests/routes to controller actions are usually set up in a routes.rb configuration file.
Using this kind of MVC architectural pattern not only improves RoR web app maintainability, but also facilitates decoupling and testing.
Django
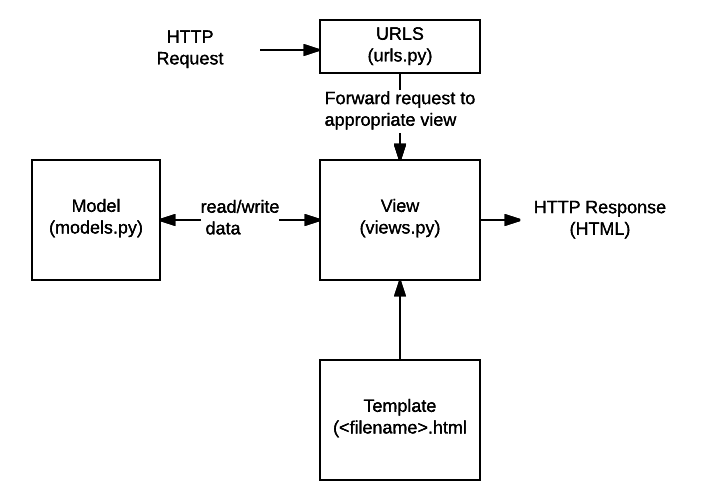
Django web applications group the code that handles each step of a web application interaction into a separate file:
- Requests are received and evaluated based on the URL and/or POST/GET data
- Database information is typically then either retrieved or written
- A response is then returned to the web browser, often dynamically created based on a template
- URLs: A URL mapper redirects HTTP requests to the appropriate view based on the request URL.
- View: A view receives HTTP requests, accesses the data to satisfy the request based on a Model, and then returns HTTP responses based on a Template.
- Model: define the structure of an application’s data, and provide for database reads, writes, updates and queries.
- Template: a text file that defines the structure or layout of the response, which is typically an HTML page.
If you’re familiar with either Django or Rails, you’ll have no problems making the conceptual leap between the two similar architectures. The biggest difference being the fact that Django uses a simple templating language to build templates versus Rails, which uses views that combine Ruby code with HTML to create templates.
Django vs Rails: Which is Better?
While either framework would be a good choice to create a web-based asset, certain features offered by Rails or Django may appeal to you depending on your specific needs. The following table summarizes the pros and cons, as well as some of the unique features of each solution:
| Criteria | Django | Rails |
| Rapid Development | Yes | Yes |
| Plugins | Includes most “extra” features out of the box | Extensive |
| Testing | Good | Excellent |
| Community | Active | Active |
| API Creation | REST framework for Web APIs | Limited |
| Documentation | Extensive | Extensive |
| Performance | Good | High, and much improved with Ruby v3 |
| Scalability | Good | High |
| Flexibility* | Favors certain patterns | High |
| Maintainability | High | Good |
| Customizability | Very high | High |
| Manageability | Excellent admin panel | Good |
| Learning Curve | Smooth | Steep |
| Primary Use Case | Data-driven web sites | Data-driven Web Apps |
*Note that when it comes to the language each of the frameworks is written in, Ruby has a much more flexible syntax than Python, which operates on the principle of “only one way to do something.”
At the end of the day, whether Django or Rails is better suited to your needs will depend on your project. Although Django has a clear advantage over Rails when it comes to creating REST style APIs, as well as popularity (although the popularity of the Python language has a large influence here), one or the other might be preferable based on your primary need.
For example, Rails might be a better choice for those that need to quickly create a prototype or minimal viable product, especially if the goal is a web-based application rather than a web site. On the other hand, Django would be the ideal choice if you intend to create a data-driven website that serves up Machine Learning/AI functionality via a set of REST APIs.
Next Steps:
To help you choose between the two frameworks, we’ve created a pair of runtime environments that you can download and install to test them out:
- If you’d like to try out Django, you can download and install a pre-compiled Django runtime environment for Python 3.9 that includes many of the most popular plugins for Django precompiled for Windows, Mac and Linux.
- If you’d like to try out Rails, you can download and install a pre-compiled Ruby on Rails runtime environment for Ruby 3.1 that includes many of the most popular plugins for Django precompiled for Windows and Linux.
To learn more about how the ActiveState Platform can help with your web development efforts: